Wanna build the next Airbnb, Facebook or Amazon but don’t have the computer programming skills to turn your idea into reality?
Or maybe you’d like to automate parts of your job to make your life a little easier?
Then hold on to your hats, ‘cos you’re gonna love No-Code!
Here’s what we’re going to cover:
What is No-Code?

‘No-Code’ is a way for ANYONE to build automations, mobile applications, web applications or workflows, even if they’ve never written a line of code before.
Before No-Code solutions, only those with programming chops in weird-sounding languages like Java, C# or PHP could actually build software.
That means that if you wanted to build a software tool, unless you had the skill set or the money to hire those that did, well… you were fresh out of luck!
Luckily for non-programmers like me who just nod and slowly back away whenever I hear ‘Github’, No-Code has changed all that.
You’ve probably heard of a few No-Code tools already – software like Airtable, Carrd (affiliate link), Shopify, Stripe and Webflow have been using visual development tools like drag-and-drop builders for years.

In fact, here’s the Carrd website I created in less than 2 hours to land an interview with an up-and-coming startup!

Given how easy they are to use and how powerful their results are, it probably won’t come as much surprise that the No-Code industry is growing rapidly. It currently generates more than $10.3 billion and is expected to experience massive growth, rising to more than $180 billion by 2030.
How does No-Code software work?

Most No-Code software uses a visual development tool like a drag-and-drop builder to represent pre-written computer code.
Each ‘chunk’ of code can be thought of as a building block.
When you use No-Code software, all you’re doing is taking these blocks of code and putting them together in different orders and combinations to accomplish your goals.
So, No-Code software DOES contain code. It’s just that someone else has already written it. You’re just repurposing it and customizing it for whatever you want to build.
Think of it like you’re building a house. Computer programmers have already made the bricks for you, now it’s your job to put them together to make a home.
You get to decide whether that house should have a garage or a sweet jacuzzi – or in computer-speak, whether you want to create a web app or database, or automate your business processes.
Why is No-Code software growing in popularity?

In short, No-Code is taking off because it allows non-coders to do stuff that would have previously needed a developer with knowledge of programming languages like Python or Ruby on Rails.
With No-Code app development platforms, you can test out ideas, build products and automate your workflow quicker and cheaper than ever before.
Here are the main benefits of No-Code software:

No-Code doesn’t require coding skills
‘Ok, thank you Captain Obvious.’
Yes, I’ve said it before, but I think it bears repeating: writing code is hard.
It takes a lot of effort and study to get good at it and it has some fairly significant barriers to entry. But now, if you have an idea that’s been burning itself into your skull for years, but lacked the technical skills to build it, there’s a way to make it happen. Fantastic!
Just FYI, you’ll probably hear the term ‘Low-Code’ thrown about by some people as well. Low-Code software development has a lot in common with No-Code – it still uses a visual development approach to building software, it’s just that it normally requires coding expertise to finish it off or customize it.
(Read this article by Forrester to get a better idea of the differences between the two.)

No-Code allows you to build quickly
No-Code software isn’t just for those who don’t have the technical knowledge to program their own solutions, it’s used by developers as well!
The traditional development process takes a lot of time, so it’s far more efficient to re-use something that’s been created already and customize it for your own use than to design something from scratch. Rapid application development becomes a heck of a lot easier when you can drag-and-drop!

No-Code is cheaper (for smaller projects)
Developers are highly skilled workers with skill sets that take years to build and are highly in-demand in a software-oriented world. That means that they get paid the big bucks. Software developers in the US got paid a median salary of more than $100k in 2019, which means that if you want to hire one to work on your idea then you better be prepared to cough up that cheddar!
Contrast that to No-Code – much of the software out there offers free trials and monthly plans. For example, even Bubble, the most comprehensive full No-Code platform out there in my opinion, has a free plan to get you started and their personal plan is just $25 per month.
This puts No-Code firmly within the reach of millions, or possibly billions of people that couldn’t afford to hire traditional developers.

No-Code allows you to create MVPs quicker and cheaper
Following on from the above, even if you have your own stash of cash, paying a developer to build your Minimum Viable Product (MVP) is a big risk when you’re not sure whether it’ll be a success once it’s actually been built. No-Code is perfect for MVPs – it allows you to create a solution that probably does the vast bulk of what you need to test an MVP and at a fraction of the cost of the traditional route.
‘But isn’t No-Code just for simple apps? I’ve heard it can’t handle complex stuff…’
Not so fast my friend! This is a myth that many No-Code platforms are working hard to dispel. If you take a look at what’s available right now, you’ll see that many of them offer sophisticated functionality and customization options, with more on the planning roadmap to come soon.
Even if you’re an enterprise customer or a citizen developer (that’s another article topic for another day!), with an IT department of your own to manage your application development, it can still be a good idea to use platforms like Betty Blocks to build the software you need.

It opens up a whole world of opportunity
Software development normally requires a pretty hefty upfront investment (did you think all those developers were happy to be paid in tea and biscuits?).
That means that ideas that aren’t capable of generating massive returns are often ignored, so if your audience is small or underrepresented then oh mama are you gonna struggle to get funding from the big boys at Venture Capital firms!
But with No-Code platforms significantly lowering the barriers to entry, we’re going to see an explosion of entrepreneurs targeting micro-niches, areas that were previously considered too small to target using the traditional VC funding models.
Digital transformation is coming to a lot of industries that have been overlooked and with that comes a lot of opportunity!
What can you build with No-Code?

So, we’ve talked about what No-Code is, how it works and why it’s so popular, but what can you build with it?
Build booking apps with No-Code
Want to reserve a hotel room or book a meeting? You’ll need a booking app for that.
FlightCharter allows you to book a private jet. Swanky.
YardGuru helps you book a gardener to mow your lawn. That’s a bit more my speed.
Build communities with No-Code
Wanna build the next Reddit or a micro-niche community focusing on people that crochet trees?

Nucode is a No-Code community built with No-Code software. That’s pretty meta.
QritiQ is a community for designers to share work and learn from each other.
Build educational tools with No-Code
As I write this, it’s the second Coronavirus quarantine in the UK. My wife is a primary school teacher and she has to teach face-to-face (for the kids who are deemed too ‘vulnerable’ to be out of school) and also teach the majority of the class online.
Believe me when I tell you that better educational tools, especially those that focus on remote learning, are needed ASAP!
Behavior Rocket is a tool that helps parents to manage their kids’ behavior by creating goals, awarding points and redeeming rewards.
RemoteHQ doesn’t focus on education (although schools can definitely use it), but given its focus on remote, I think it’s good inspiration for anyone looking to use No-Code to make remote learning easier and more effective.
Build finance tools with No-Code
Keeping track of your money, who you owe, who owes you etc. is such a faff. Finance tools help you budget, save and send invoices which are great for individuals, freelancers and small businesses.
DronaHQ allows your business to track invoices and streamline the approval process, which should keep Jeff from accounting off your back, at least for a while.
Qoins helps you pay off debt by automating extra payments against what you owe.
Build food delivery apps with No-Code
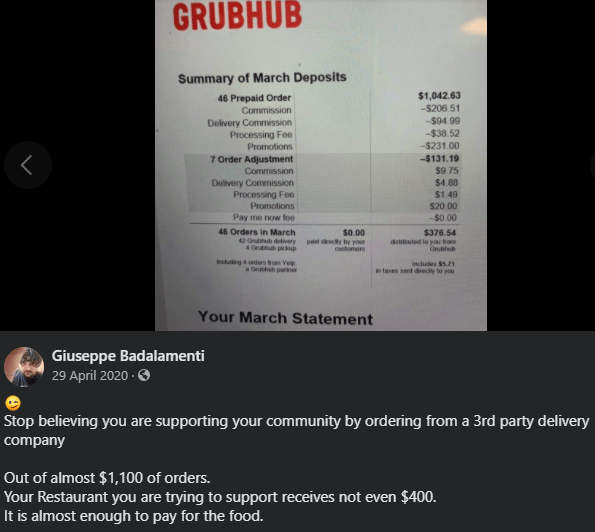
If you own a restaurant and are sick of paying high fees to JustEat and Deliveroo, or just think the market is ripe for disruption, why not build your own food delivery app?
I uncovered this post during my research for this article:

Yup. Less than $400 to the restaurant from $1,000 in customer orders. Brutal.
Nóz delivery is an online food delivery platform based in Brazil that’s shaking things up. You can read the founder’s interview here.
Build job boards with No-Code
There are job boards that cater for every industry under the sun, like Indeed, but I see more and more job boards for specific industries and even individual role types each day, like this one for content marketers.
Hey Marketers was built using Webflow in less than three weeks.
I’ve heard good things about Job Board Fire, which is software that’s been specifically designed for those looking to create niche job boards using No-Code.
Build marketplaces with No-Code
Chances are you’ve bought using Amazon or booked through Airbnb. Those are both marketplaces, where the business is connecting supply and demand – companies and customers – to one another.
Piershare allows dock owners to list their vacant slips (a fancy word for a place to park your boat) and boat owners to rent a place to moor their boat.
Gofreedly lets customers book attractions based on their destination.
There are several No-Code platforms that make it easy to create your own marketplace without code, like Kreezalid and ShareTribe.
Build services with No-Code
Got a specific idea for a product or service you’d like to create?
MirrorMirror provides cheap and easy-to-implement A/B testing that includes real user feedback.
Feature Monkey is a tracker that helps companies to gather customer feedback so they can build better features.
Build social networks with No-Code
Facebook’s still a thing, right? I’m more into Twitter these days tbh (you can follow me here), but if you want to build your social media network using No-Code, you can!
Parent Teacher Network is a free social network that allows families and teachers to socialize, create their own pod school or learning co-op and seek support from the community.
Not Real Twitter is a dummy app, built for fun, to test out what could be created without code.
If you want to build your own social media platform using No-Code, then check out Bubble. They’ve got an amazing number of No-Code tutorials!
What are some examples of No-Code software?

Ok, well there’s a difference between No-Code Software and No-Code Platforms so we need to differentiate a bit.
No-Code ‘software’ is pre-built to allow you to create something specific, e.g a certain type of web app.
No-Code ‘platforms’ give you the ability to build your own solution.
Let’s take an example:
Webflow is an example of No-Code software. You can build websites in it but you can’t use it to design or build apps.
Bubble is an example of a No-Code platform. You can use it to build apps like job boards, communities or marketplaces.
You can also combine No-Code platforms and software to build functions that aren’t possible using any one solution on its own, using tools like Zapier which acts as the middleman between APIs.
With that in mind, let’s have a look at 13 No-Code software and then 4 No-Code platforms.
No-Code Software
Ok, so first things first, there’s a LOT of No-Code software out there already, so we’re not going to list them all! If you’re looking for a more comprehensive list, head over to No-Code List (run by Drew Thomas) to get your fill!
Here are some of the most popular No-Code tools you’ll likely come across on your No-Code journey…
No-Code for building websites
Carrd – build one-page websites in a few clicks.
If you’ve read my article ‘How I landed a start-up interview in less than two hours’ then you know I have a soft spot for Carrd. Use the templates and just change the text or build your own pages with an incredibly easy-to-use interface.
Umso – rapid website development.
Ok, I have to admit, I don’t quite know how to describe Umso. Essentially, you answer questions like ‘what kind of website do you need?’, ‘what’s your product?’ and ‘what kind of visual do you prefer?’ and it generates a website for you. Bizarre, I know, but a completely different experience and I had a lot of fun trying out different combos of answers to see what it came up with. Try it out and let me know what you make of it?
Webflow – design and build responsive websites.
Webflow takes a while to get to grips with, but you can build beautiful sites with it that you’d probably have to hire a developer to build if you used WordPress.
No-Code for building apps
Adalo – create fully-functional apps using a visual interface.
Adalo seems to have more functionality than Glide so takes a little longer to grasp, but it’s my pick for anyone who builds apps regularly for clients or wants their app to do stuff that is tricky to do in Glide.
Glide – create basic apps from templates.
Glide is probably the fastest way to get an app up and running that I’ve seen.
Thunkable – create apps using a drag-and-drop builder.
I’ve not seen much from Thunkable so far, so can’t comment on its strengths, but it has several interesting case studies so might be worth a try!
Voiceflow – create voice apps.
All the other apps focus on web and mobile, but Voiceflow allows non-coders to create Alexa Skills and Google Actions, which I think is pretty cool.
Miscellaneous No-Code tools
Here are a few I didn’t know how to categorize but are still super useful!
Airtable – create apps, automations, CRMs and databases.
Airtable is amazeballs for automating internal processes and creating relational databases (basically databases that reference other databases – a kind of Uber-Mega-Database if you will…)
Gumroad – allows creators to take payments and sell digital products.
Chances are, if you’ve bought a course, a pdf or a membership recently, it was probably enabled by Gumroad. If you’re a creator, you’ll probably encounter it at some point!
Parabola – pass data from one source to another and automate the process.
To be honest, I’m not 100% whether Parabola is mainly for ecommerce users (as per most of their examples) or if it has other use cases, but if you run a Shopify store then it looks super powerful!
Notion – an all-in-one customizable project management software, workspace, database tool, task manager, notetaker and CRM.
While it definitely has a steep learning curve, you can use templates to help you get more out of it quickly.
Substack – the best-in-class tool for paid newsletters.
You can start a newsletter for free with a Substack domain and only start paying once you have paying subscribers. What’s not to love about a risk-free pricing model!
Zapier – connect apps and automate your workflows.
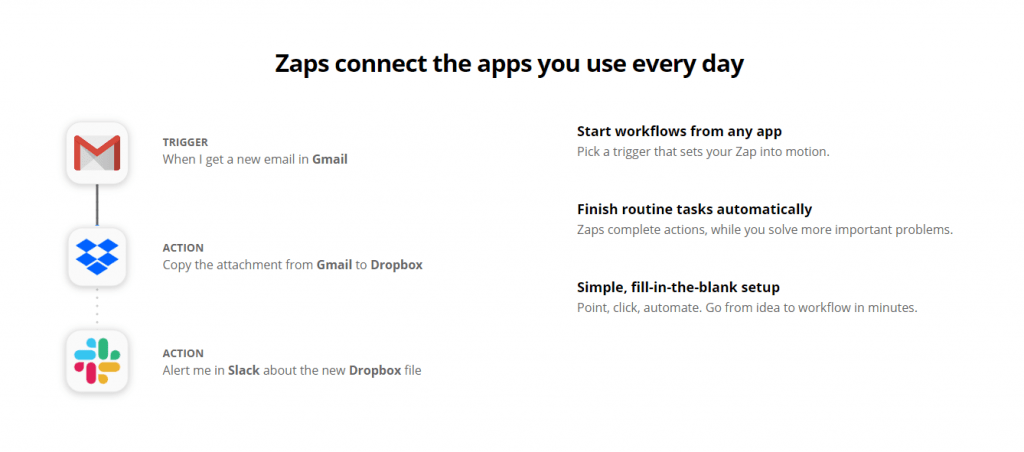
Zapier is the best-in-class tool for ‘getting your apps to talk to each other’, which frees you up to work on the important stuff. They have an unbelievable amount of integrations and helpful tutorial pages on each one, so if you want to create a Zap that will copy any attachments you get from Gmail to Dropbox and then message you in Slack, for example, you can! Even if you’ve only just got comfortable with Microsoft Excel, you’ll still be able to use Zapier to connect with more than 2,000 apps!

No-Code Development Platforms
Bubble – Best for: No-Code makers looking to develop MVPs and web apps using a drag-and-drop editor.
- Free trial/plan: free plan available.
- Pricing: The paid plan starts from $25 p/m.
- Pros: Lots of free and paid templates to get you started and the ability to connect roughly 1,000 plugins.
- Cons: Has a bit of a learning curve and you’ll need a separate plan to build each new app, which isn’t ideal for indie hackers who have multiple No-Code projects on the go.
Betty Blocks – Best for: Those creating as part of an enterprise or for enterprise-level clients.
- Free trial/plan: No, but they do offer a sales demo.
- Pricing: Starts from c. $2,000 p/m according to their site, but I’ve seen different price points mentioned, some as (relatively) low as $1,200 p/m.
- Pros: You can combine the User Interface with JavaScript frameworks, integrate with legacy software and their pricing structure is based on app complexity, not number of users.
- Cons: Yes, it’s expensive compared to many No-Code platforms, but to be fair it’s designed for a completely different use case – enterprise business users rather than individual creators.
(Interested in reading about other low-code application development platforms? Check out this comparison from Gartner.)
FluidUI – Best for: Those wanting to create a prototype web or mobile app or design teams that need to regularly create prototypes for clients.
- Free trial/plan: Yes, free plan available.
- Pricing: The paid plan starts from $8.25 p/m or $41.58 per user p/m to collaborate with your team
- Pros: Easy to gather feedback on MVPs and preview apps on mobile devices.
- Cons: Is just a prototyping tool, so you’d need to build the finished app using a different platform.
Retool – Best for: Those looking for a platform to redesign their internal processes and workflows.
- Free trial/plan: Yes, free plan available.
- Pricing: The paid plan starts from $10 per user p/m.
- Pros: Allows for manual customization of code blocks and the ability to build an unlimited number of apps.
- Cons: Pricing is based on a per user model. So, while the paid plan starts at $10 per user p/m, if you want integrations to legacy software like Oracle or Salesforce, it’s going to cost you $50 per user p/m, which can get pricey quickly with a large team.
Zeroqode – Best for: Those wanting to get to grips with No-Code by building example projects.
- Free trial/plan: No, but they do offer several free courses.
- Pricing: The MVP plan is $49 p/m and gaives you access to one premium course per month.
- Pros: Learn and build in the same place or use their ready-made templates if you want to customize rather than creating an app from scratch.
- Cons: While it looks like a great place to learn how to use No-Code tools, it looks like Zeroqode is set up for those creating MVPs, rather than scaling businesses. With that said, it looks like a great place to start!
Ok, so how do I get started with No-Code?

Phew, that was quite the journey. No-Code can feel daunting at first, but just remember, you don’t have to use all these tools. In fact, it’s more helpful to start with what you want to achieve and work backward from there to find the right No-Code tool for the job.
With that in mind, here are my personal recommendations for where you should start.
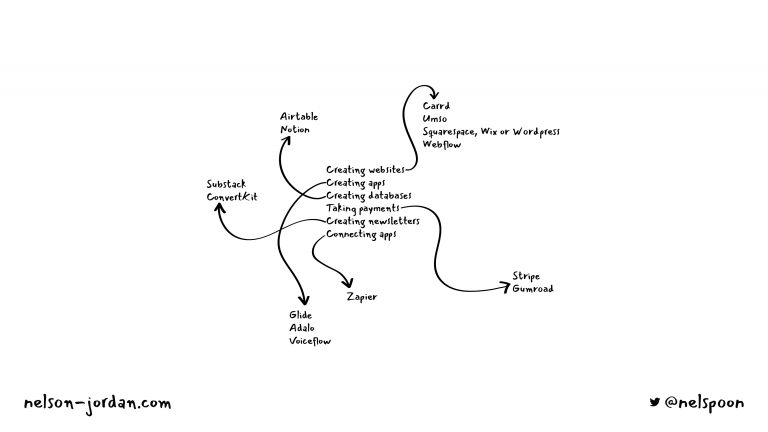
Creating websites with No-Code
If you want to build your own one page site for a freelance project or to showcase your portfolio, start with Carrd.
If you want to create a basic whole website from a template and don’t need too many bespoke options, start with Umso.
If you want to create a more bespoke website with a CMS then start with Squarespace, Wix or WordPress. (WordPress is my pick!)
If you’re a designer who wants to showcase your design skills, handle more of the website-building process without a developer, or you’re a developer who wants to reduce the amount of time it takes you to build websites for clients, start with Webflow. There’s a learning curve but is totally worth it if you’ll be using it regularly.
Creating apps with No-Code
If you want to create a basic app from a template in as short a timeframe as possible, start with Glide.
If you want to create an app that has more functionality, start with Adalo.
If you want to create voice apps, start with Voiceflow.
Creating databases with No-Code
If you want to create databases using No-Code, start with Airtable.
If you also want lots of other functionality like workspaces, note-keeping and file management, start with Notion (but you’ll be best off by importing a template rather than creating your own as it has a bit of a steep learning curve.)
Taking payments with No-Code
If you want to take payments within an app, start with Stripe.
If you want to take payments in return for digital products or memberships, start with Gumroad.
Creating newsletters with No-Code
If you want to start a newsletter and aren’t bothered about hosting it on your own domain, start with Substack.
If you want to start a newsletter as part of an existing business and want to host it on your own domain, start with ConvertKit.
Connecting apps together with No-Code
If you want to connect your apps and automate your workflows, start with Zapier.
How do I learn No-Code?

Fortunately, there are a tonne of great resources out there. You should definitely check these out:
No-Code Blogs
These will be your best bet to pick up a wide range of No-Code skills, but remember you can always check out the platform’s own tutorials as well:
No-Code Communities
Building and learning is way more fun when we do it together! Join a few of these to keep you accountable and motivated:
No-Code Tutorials
These will be your best bet to pick up a wide range of No-Code skills, but remember you can always check out the platform’s own tutorials as well:
No-Code Example Projects
Need some inspiration or just want to see some examples of what’s possible? Chickety-check these bad boys out:
And if you’d like to see more No-Code resources, I’d recommend checking out No Code Essentials for an extensive list of No-Code development tools, tutorials, blogs, projects and jobs.
What will you build with No-Code?
So, we’ve touched on what No-Code actually is, how it works, what it can be used for and where to start. Hopefully, this has been a great introduction to the wonderful world of No-Code… I can’t wait to see what you build!
